PROJECT DETAILS
2017-2018
UI Design / GUI Design / Prototype / Concept / Commission / Share / Estate
Sketch, Photoshop, Illustrator
DESCRIPTION
為了配合集團新的營銷戰略,打通售前售中到售後的客戶全生命週期數據,於是同享會改名為分享家,與在線家、銷售家及服務家等產品一起拉通客戶數據,統一管理,成為萬科集團營銷系統的重要組成成分。因應互聯網時代的來臨,萬科推出社交媒體全民營銷平台,在共享經濟的背景下,分享家通過系統化地將所有樓盤信息進行整合,並分享於分享家App中,內容有樓盤詳情、戶型詳情、周邊配套、推薦理由…等相關信息,用戶皆可在App中查看得到,最終目的也是希望讓用戶能夠在App中,實現將項目一鍵分享給需要的客戶,並將客戶一鍵推薦到銷售案場中,大幅度增近了產品與客戶間的距離,同時也能幫助用戶利用碎片化的時間進行推薦相關樓盤及服務。作為一個打造全民經紀人為目標的產品而言,將需要更加便利簡潔的為萬科所有用戶創造更多價值,也讓用戶更加了解萬科,並且享受萬科的美好服務及實現自己的居住夢想。
THE CHALLENGE
分享家這項目為重構項目,項目的重構是基於萬科同享會來優化設計的,由於當初的同享會是由外包公司設計,所以有許多體驗上及設計上的細節,與業務場景需求不太符合,導致用戶量稍嫌不足,且實用性不佳,重構的目的主要為提升用戶量及體驗上的合理性與流暢度,調整整個框架的佈局、流程梳理及色彩運用,將有助於提升整體APP的實用性,而用戶測試也可幫助設計師從中發現問題所在,加以優化。
THE PROBLEM
分享家的前身為萬科同享會,同享會為微信公眾號,由於用戶需求的變更,對同享會進行一次大規模的迭代,因公眾號對於開發介面及後台儲存有所限制,且為h5頁面,如有稍大之數據,則將使得加載緩慢,為解決上述之問題,故獨立開發一款滿足所有需求之App。交互及視覺設計也許久未改版,也在2017年透過用戶測試結果,進行重新設計,設計方向為符合現今潮流的介面,並將色彩及佈局做了大範圍的調整,通過調研結果做為改進方向。
THE SOLUTION
以交互及視覺而言,須以用戶為中心,將介面佈局合理安排,使用步驟更加精簡,達到趨近於一鍵即分享的目標,將不需要之功能做刪減,集中用戶的使用焦點,減少分散用戶的注意力,視覺也做了大幅度調整,不單只是icon設計的更加現代化,而顏色也是主要調整重點,由於過去使用過於飽和且鮮豔的顏色,導致頁面整體使用結果過於視覺疲乏,且同個頁面中,使用了過多的鮮紅色,導致焦點過於分散,無法一眼即看中需要使用的功能,造成許多不必要及錯誤的點擊,過多的視覺擾亂而無法集中注意力,也將多餘的icon精簡,因原有的icon皆有搭配文字說明,導致介面過多冗贅的名稱及圖形,使得頁面不夠簡潔明瞭,故將頁面修改為更佳清楚簡約,如能使用圖形就能傳達,那就不必再加文字,如能使用文字就能說明,那就不需要圖形,介面的設計不失焦,才能將頁面設計達到易用且友好。
DESIGN PROCESS
THE PROBLEM
為了打造全民經紀人的目標,我們重新擬定了所有設計流程方案,並且由於一開始前期調研及測試的不足,造成設計與用戶所需不同,也加上功能及體驗上的種種不足,導致用戶的流失,介面上的設計也不吸引用戶加入使用,加上原本同享會只是微信上的公眾號,流暢度也不如原生APP,所以需要整個規劃重構,設計上也得重新編排設計。
RESEARCH & ANALYSIS
重構啟動後,我們與產品經理一同到一線公司做前期調研工作,並分析出首要及次要受眾群體,分別為置業顧問、銷售經理及機構經紀人,透過訪談、問卷及演示測試,我們得到了更多有效信息,這將幫助我們更有目標性的達到功能設計改造,使得用戶更加清晰簡易的使用我們的產品,更加便利環保的無紙化記錄信息。92%的用戶最常使用到推薦功能,顧問及經紀人通常使用此功能將房源推薦給有需求的人,如推薦成功將得到佣金,所以我們將推薦功能放置於一個重要且亮顯得位置,讓用戶能清晰可見,並達到一鍵推薦,再者客戶及佣金為次要功能,客戶列表將能幫助用戶有效控管及了解推薦進度及相關信息記錄,佣金則是只要成功推薦,將可獲得相應佣金,透過佣金的記錄,清晰明白地看見多少成功推薦的客戶,並且可精準記錄獲取多少佣金等。這些功能將幫助用戶更加統整記錄所有信息,以往的紙質記錄,常因為一些外在因素,導致資料的流失及損毀,信息上的不同步,而需要反覆校對,時間的浪費,所以線上信息化的建立是最有效的解決方式。
THE SOLUTION
前期與中後期的調研及測試,讓我們在設計上有了更明確的目標及規劃,我們將色彩調整成不過於飽和的顏色,讓介面上看起來不至於扎眼,觀看舒適度提升,也將重要功能提出,放置於重點及易觸碰位置,讓用戶能快速找尋到目標及方便點擊進入頁面,也將整個排版佈局做了調整,讓整體介面能更加整潔,將過於冗贅的功能及內容修飾調整,如層級較低,用戶較少使用之功能,盡可能的壓縮,或者刪除不必要的功能,以減少用戶的焦慮點及不必要的注意力分散。整體設計採用更加簡潔及符合目前內地市場主流的APP加以參考設計,讓用戶能減少學習成本,並且快速上手。
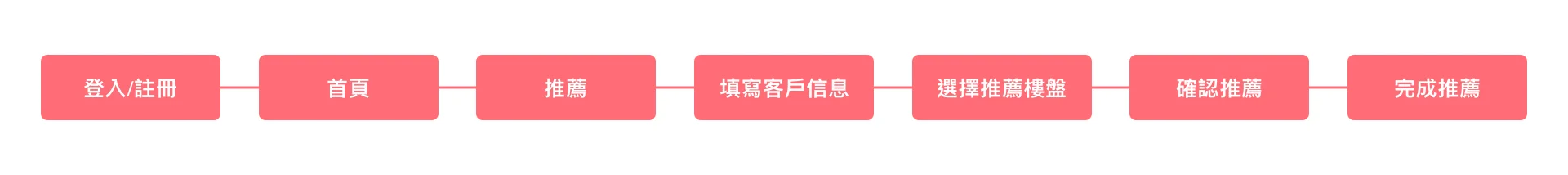
USER FLOW
PROTOTYPE
TYPEFACE & COLORS
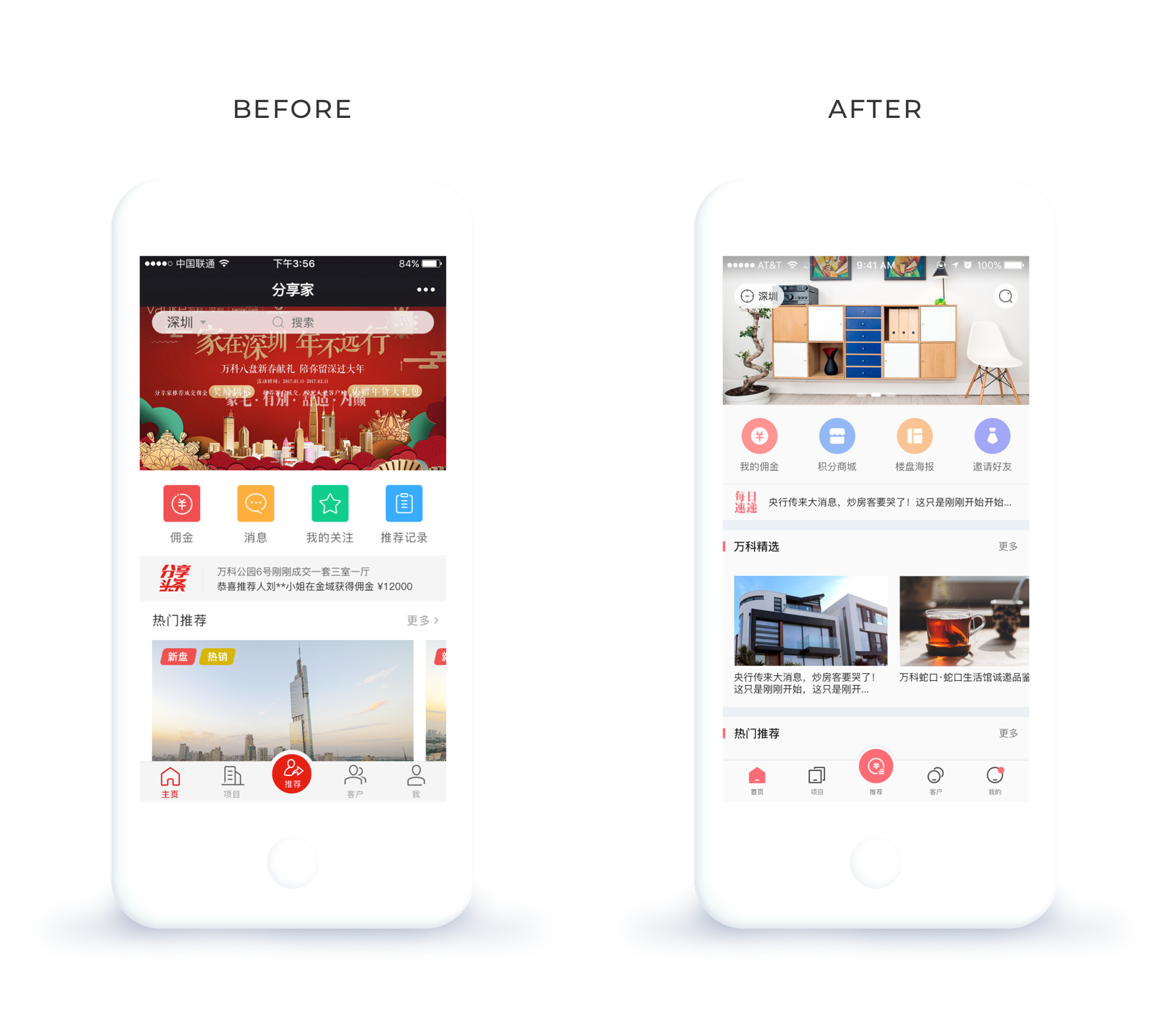
PROJECT DESIGN
主要介面設計『首頁』
頁面的佈局依照交互稿做為設計依據,顏色採用偏粉色系,使得整個畫面看起來更加清新,也不會與banner圖互相搶色而主次不分,由於分享家定位於全民經紀人,所以顏色挑選的盡量能合適青中年人,並且能透過顏色提醒及icon的辨識去達到一眼就能找到目標功能,以往採用的是飽和度極高的顏色,但由於banner的廣告圖通常使用的皆為鮮豔的顏色做設計,這樣導致整屏畫面顏色飽和度過高,不易於用戶快速辨認,且容易分散焦點,鮮紅色為萬科主色,不過鮮紅色不適用於過多,由於飽和度太高容易導致視覺疲乏,且紅色對於色彩心理學來說,有著警告意味的標示,雖能吸引注意力,不過由於使用過多地方,會使得整個畫面過多重點,用戶視覺焦點容易過多分散,導致介面標示顯得不清晰,整屏頁面皆是重點,這對用戶來說是一大干擾。頁面的佈局沒做太大的變動,因原本佈局就符合用戶需求,做了尖格的區分,使得結構更加清晰,也在標題前加了顏色提示,更加能區分各板塊。
主要介面設計『項目列表』
項目列表與公眾號採用不同的方式呈現,設計為卡片式方式來做設計,因為每個樓盤皆為一個獨立項目,且項目列表並不是只有兩三行的標題或介紹,所以需要有層次的區隔開來,標籤也做了區分,舊有的是兩大類顏色,不過由於樓盤關鍵詞的標籤沒有項目情況標籤重要,所以做了弱化的設計,以灰框來做設計,既不搶戲也能做到完整表達,佣金為重點信息,所以用了主色來表示,這也是在整版中能一眼看中的信息位置,與微信端有極大改變的是刪除了推薦及收藏的功能,由於這兩功能在做測試時發現,其實這兩功能的使用率是特別低的,用戶通常會點進詳情了解之後,再決定是否合適推薦給他人或收藏項目,所以將其決定做刪除,也可將重點關注於佣金上。
主要介面設計『推薦』
推薦頁面是有大幅度的信息改變,佈局無太大變化,但填寫的內容做了一大改進,在測試過後發現很多信息用戶認為是多餘的,且置業顧問評估過後也認為有些信息是可以省略的,新增功能項為隱號報備,這是機構經紀人及置業顧問的一大需求,且能防止重複推薦,也能使得客戶的號碼有所隱私,重複推薦對用戶來說是一大困擾,如有多個經紀人推薦同一樓盤,這樣會導致佣金發放出問題,且客戶到了案場會不知應該找哪位經紀人,但有了隱號報備,可避免重複推薦,也能快速對應相應的經紀人,到了案場即能快速進入看房流程,省去許多不必要的時間浪費,不需要再去尋找客戶應該對應哪位經紀人。因隱號報備為重點功能,一當開啟功能後,便會加重提示告知。
主要介面設計『客戶列表』
客戶列表將頂部排列式tab改為列表式與篩選做結合,使得功能項能更加精簡,畫面簡潔清晰,減少混淆,由於是App端,也將搜索位置做挪動,如像公眾號將搜索放篩選底下,使得列表頂部太多層級,介面顯得複雜化,故將搜索往右上角移動,客戶列表為最大改動,推薦進程為用戶最為關心的信息, 使用橫條表示進程,由於此頁是列表展示,所以進度條僅用線條作表示,並無各節點,因有詳情頁就無需在列表頁中就完整呈現。也在列標中用顏色及字體大小將信息做區分,客戶與客戶間因呈現信息較多,所以使用了間隔區隔開來,信息呈現也較為清楚。
主要介面設計『佣金』
佣金頁面與公眾號也有極大區別,將佣金及獎品獨立出來,也將佣金規則放於右上角,因每間一線公司對佣金規則皆有不同,所以當用戶要對佣金規則有所不了解,可即時查詢參考。公眾號的佣金記錄則為顯示各項總金額,佣金記錄則用標籤做標示來區分,使得佣金記錄列表不夠清晰、辨認不夠快速,用戶須透過每筆不同標籤去做辨識,所以App端將待/已發放佣金及無效改為用筆數來呈現,不用金額來做呈現,因金額數也比較龐大,如在上表中就呈現統計金額,也不好做分辨,選擇結果會在下列表中依序呈現,明確清楚顯示各筆金額。
主要介面設計『我的』
我的頁面則做了視覺上的改版,也將信息呈現做了調整,banner處增加了經紀人類型及認證與否,將佣金、我的關注及推薦記錄納入下列表中,也將我的消息移至列表裡,統一形式,因他們皆為同等級信息。每個項目皆有不同的icon來做區分表示,讓用戶能透過圖形輔助快速辨識。