PROJECT DETAILS
2017-2018
UI Design / GUI Design / Prototype / Concept / Life
Sketch, Photoshop, Illustrator
DESCRIPTION
在城市配套服務商戰略下,做美好生活場景師,多處點的持續服務好客戶,是【万生活】堅持不懈的目標。万生活通過支付與帳戶體系,連接積分與權益,協同內部多種業態,串聯外部海量商戶,為客戶創造豐富多采的生活服務場景。構建客戶服務平台、擁有服務好客戶的能力,万生活通過科技付能與區域公司,城市公司攜手奮進,為萬科客戶提供豐富、滿意、美好的生活場景而奮鬥。豐富多采的“萬般生活”,等你來體驗。
THE CHALLENGE
由於收取認籌金的不便利,所以一線銷售團隊需要一個能線上化且方便統計的應用,但線上化的應用在資金安全性上,客戶會有一定的擔憂,尤其與金錢所相關之目的,我們需要打造一款能讓客戶信任且無資金安全憂慮的應用,所以我們走訪了多個樓盤案場,進行多個市場調研工作,我們就是需要得知買房客戶的接受程度有多少,且他們的擔憂是什麼,怎樣的操作對於他們來說是不複雜且容易使用的,因與金錢有關,所以我們需要有諸多的考量,才能進行項目的設計與改進流程。走訪案場是必須的,在走訪案場時,我們是需要尋找客戶買房的空檔時間進行訪談,因搶到喜歡的房型對於客戶來說是買房的首要重點,所以繳納認籌金,就是領取搶房的門票,誠意金的繳納,對於項目及客戶來說都是必不可少的。
THE PROBLEM
因為政策原因在項目拿到預售證之前,不能以客戶的任何名義收取 ”訂金“,所以造成了客戶有意向交取認籌金,但銷售方卻無法正當收取費用的窘境,且以往收取認籌金皆於案場使用 POS機刷取金額,導致如果客戶無選到意象房型,銷售方須退回認籌金,認籌金的退回須先提交 K2審批,審批流程的週期長,造成長時間的耽誤,不便利,且認籌金因當初以 POS機刷取,所以退回認籌金時需要給付手續費給收單機構,而這將由銷售方自行承擔費用,為了解決上述之問題,所以一線公司的銷售團隊需要一個線上化且便利的應用程序。
THE SOLUTION
在項目拿到預售證之前,因不能以任何名義收取 ”訂金“,所以我們引入了銀行二類戶,使客戶的資金凍結 (資金存管) 於客戶自己的銀行二類戶裡,資金屬於客戶自己所有,但引入了銀行作為第三方監管,使該筆資金成為認籌金,達到銀行、地產項目及客戶三方共贏的目的,銀行獲取存款,一線公司的銷售團隊篩選出購房意象較強的客戶,而資金依舊保持於客戶的銀行帳戶中,不但解決了用戶對於資金的不安全性考量,也解決了銷售方收取及退還費用的不便利性。
DESIGN PROCESS
THE PROBLEM
由於繳納認籌金是關於金錢上的來往,客戶對於資金安全有一定的憂慮存在,尤其是線上操作,可能就是點擊幾個步驟後金錢就已轉出,這不像以往線下的繳納可以收取到紙質憑證,雖然線上的操作便利性高,且安全性實質上比擬線下安全許多,但因為較無實質掌握感,導致客戶有安全憂慮的問題,所以我們需要著重設計,讓客戶在繳納時能更加信任我們的平台且體驗上也更加流暢順利。
RESEARCH & ANALYSIS
因需要瞭解客戶的接受度,我們走訪了幾個案場,進行事前的市場調查,瞭解客戶對於此需求的想法,且願意使用的程度有多少,對於銷售方來說,這個項目95%是持同意的態度,因減少了成本支出也使得收退認籌金更加便利,也較不會出現操作上的失誤⋯等,也能更加掌握到客戶意象,這對銷售方的置業顧問是利多的應用。在我們走訪且調研出來的結果發現客戶的接受程度比我們預期中的高出許多,88%的客戶是支持這個應用的,對於現今資訊科技的發展,他們對於線上的資金流轉的信任度是高的,由於我們有著第三方銀行的監管,使得他們覺得資金的存放更加有保障,且流程上他們也認為比以往的線下流程更加便利,且等待時間也縮短了好幾倍的時間,對於客戶來說,退回認籌金的時長也是他們關注的,都不希望時間過於長,存在著不穩定性,線上的退款是實時的,只要觸發退款即可到帳,這對他們來說是一大益處,讓他們不再擔心資金的退款進度,同時管存的金額也能在線上查詢得到,不需額外做記錄。
THE SOLUTION
我們依據著在案場調研及測試的分析結果,因需求為功能性需求,且需較高安全性,所以我們在界面上的設計希望的是簡潔並且顏色上的選擇是給予用戶安心的用色,在安全上也有著銀行作為第三方的監管,使得用戶在存管的同時也能多加保障,佈局上的編排,由於定位在功能性的應用,所以我們將流程盡可能的簡化,讓用戶能依序步驟安排完成目的,顏色上我們主色調為藍色,藍色有著安全的意旨,首頁的設計,由於万生活的定位,後期規劃為與生活更加貼切,所以我們使用了較為活潑的icon作為點綴,增添些許樂趣,與多業態的合作也使其應用更加豐富完整。
TASK 01 - 綁定銀行卡
USER FLOW
PROTOTYPE
TASK 02 - 資金凍結 ( 資金存管)
USER FLOW
PROTOTYPE
TYPEFACE & COLORS
PROJECT DESIGN
主要介面設計『登錄註冊』
這頁面為万生活的登錄頁面,歡迎與採用的設計方式為目前的設計流行趨勢,加粗大字號的文字呈現方式,信息流分佈清晰,由於登錄有兩種方式可供選擇,一開始默認密碼登錄,如想使用驗證碼登錄,可在下方作切換,密碼輸入欄有個眼睛的icon符號,默認為隱藏顯示,如需查看可點選一下,便可切換到可視模式,如有提示密碼出錯時就可點選查看是否輸入有錯誤,這可以使得用戶更加快速發現問題點,在為輸入完整實,下方的登錄按鈕會是不可點擊的灰顯狀態,如輸入完成,按鈕將會亮顯變為可點擊狀態。如未曾註冊可點擊下方註冊,便可進入註冊頁面,也可點擊左上方返回鍵,返回前一頁面重新選取註冊。
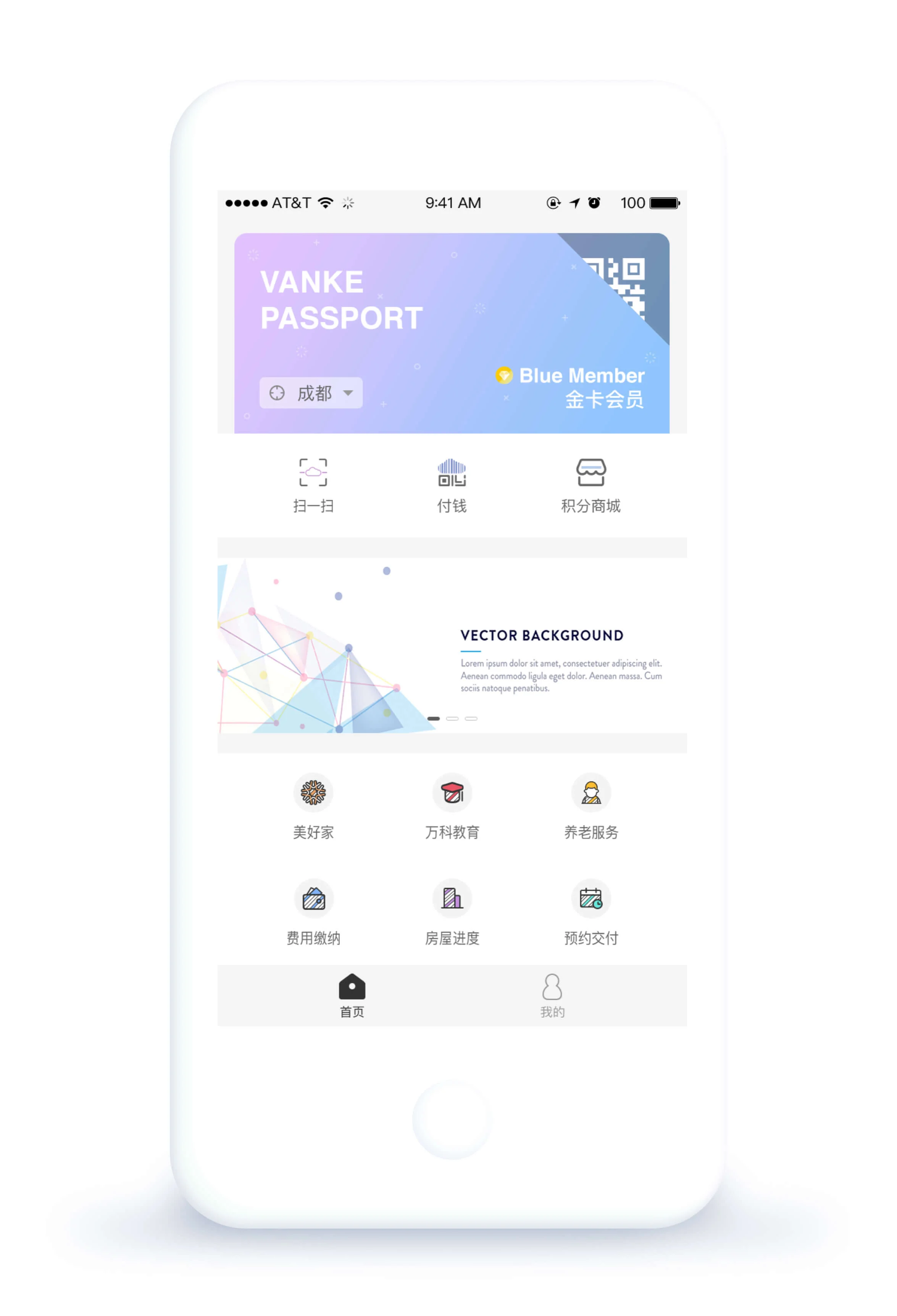
主要介面設計『首頁』
首頁採用與一般市面上不同的設計方式,頂部為卡片式的呈現方式,原因在於右上角有個二維碼掃描功能,用戶點擊後,會有彈窗彈出顯示您的二維碼信息,二維碼信息為用戶的個人信息,當用戶進入案場時,經紀人或者置業顧問可透過掃描用戶二維碼獲得客戶信息。卡片會根據會員等級進行顏色的變換,目前會員有三個等級-普通會員(藍卡會員)、(金卡會員)、(鉑金卡會員)。再者,為三個功能選項,下面則為廣告Banner,呈現方式由各城市公司自行配置,最後一欄為附加功能項,這集合了公司當前的所有與線上相關之業務入口,用戶可透過不同的需求進行點擊您所需要的服務。
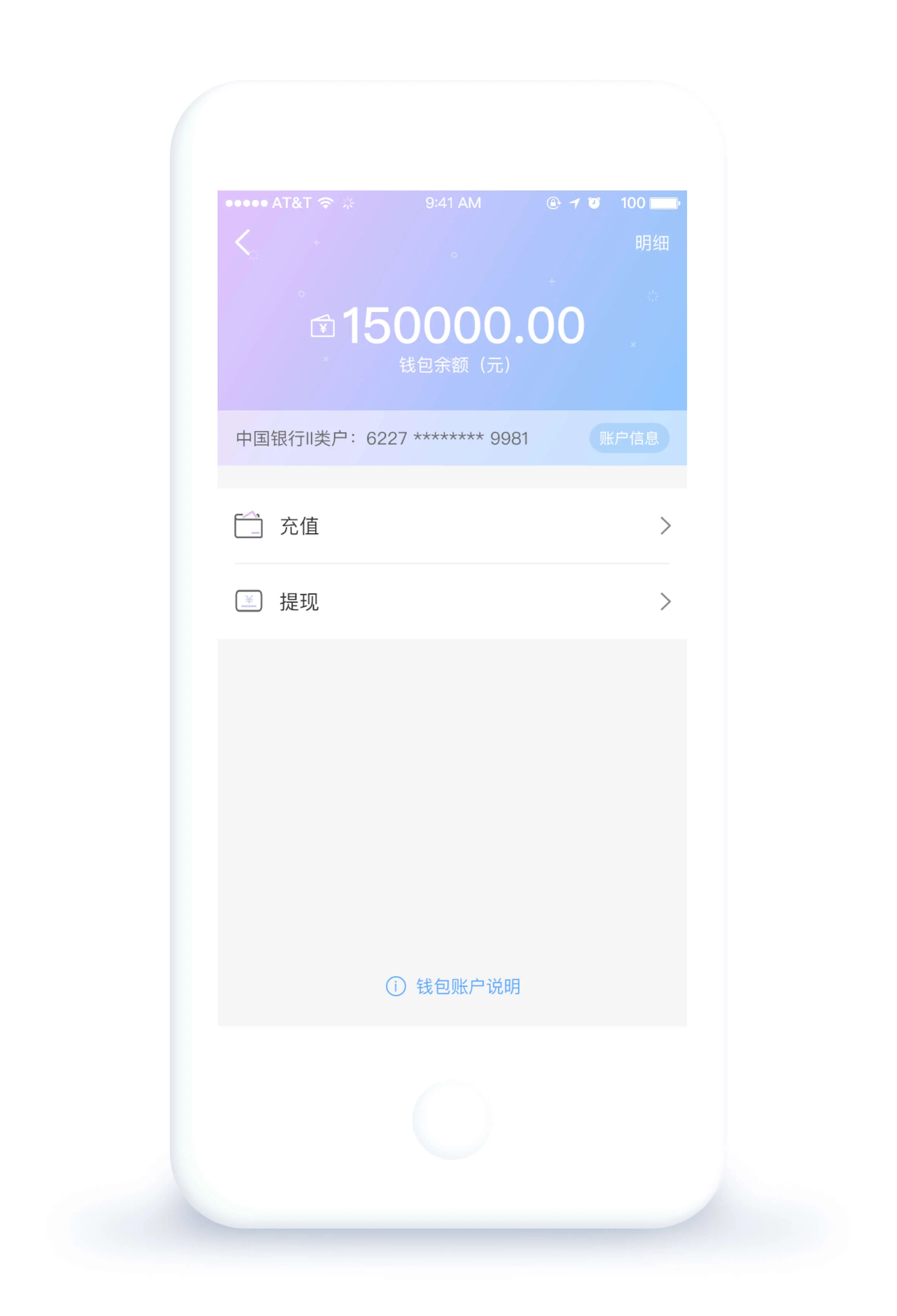
主要介面設計『我的錢包』
我的錢包這一頁面,用戶可透過這頁面取得有關帳戶餘額及明細的信息,也可透過此頁進行充值及提現,因用戶目前只能綁定一張銀行卡,所以在餘額下方增加了賬戶信息,可供用戶查詢觀看,這頁的交互邏輯及視覺設計屬於功能性頁面,所以不存在複雜的交互方式,可淺顯易懂的操作方式。
主要介面設計『資金存管』
資金存管功能目前為App主要功能,這功能為買房的用戶取得一個更加便利及安全省時的好方式,在設計介面時,我們盡量採用簡單操作,不易出錯的方式進行設計,不管是交互或者視覺,皆使用最清晰的方式來區分信息。
主要介面設計『我的』
我的頁面皆與金錢有關,我們將用戶最關心的兩項金額顯示於最頂部,這使得用戶一進到我的頁面即可獲取資訊,不必再點擊進入二級頁面,其餘功能放置於下方的列表中,以icon及文字作搭配,這讓用戶可透過圖標找尋目標。