PROJECT DETAILS
2018 - 2019
Web Design / Prototype / Concept / Data
Axure, Sketch
DESCRIPTION
會員管理中心(Member Control Panel)用於會員信息的管理及相關活動需求配置所打造的後台系統,於2018年6月啟動,為了適應2018年底大型推廣活動的積分運營需求,將原有的會員管理中心 CMS 進行了一次重構,且加入了積分相關的功能,最終推出了命名為MCP 的系統,以滿足上述大型推廣活動的需求。
THE CHALLENGE
在討論重構及規劃的過程中,由於需支持2018年 Q4 的年底活動,所以在時間上是有些許緊張的,兩個團隊的合作也是第一次,深圳團隊與香港團隊共同分工去進行項目執行,起初就發現了內地與香港的用詞並不相同,所以在用語方面與香港團隊的對接人有著多次的校正,並且也列出表單,以供大家使用。再者,由於時間緊迫,我們還是需要將 v1.0 做一個測試,從中發現問題,即便是小問題,也可在重構中將其修正。積分功能的增加,對於雙方不管是產品、開發及設計都是有其挑戰性在的,因流程的繁瑣,需要雙方一同確認及討論,一再確認需求的準確度,畢竟項目是服務於香港01,且香港01 在香港市場上也有著一定流量的用戶,積分的推出也是希望藉此增加流量,吸引客戶,所以在2018年底的積分活動,主打的是拉新且引導會員將資料填寫完整,所以系統必須講求穩定,且派送積分的操作需便利快速。對於財務的審批也可增加速度,更容易查詢積分派送情況且統計數量。種種因素都使得這項目不得有任何差池。
DESIGN PROCESS
DESCRIPTION
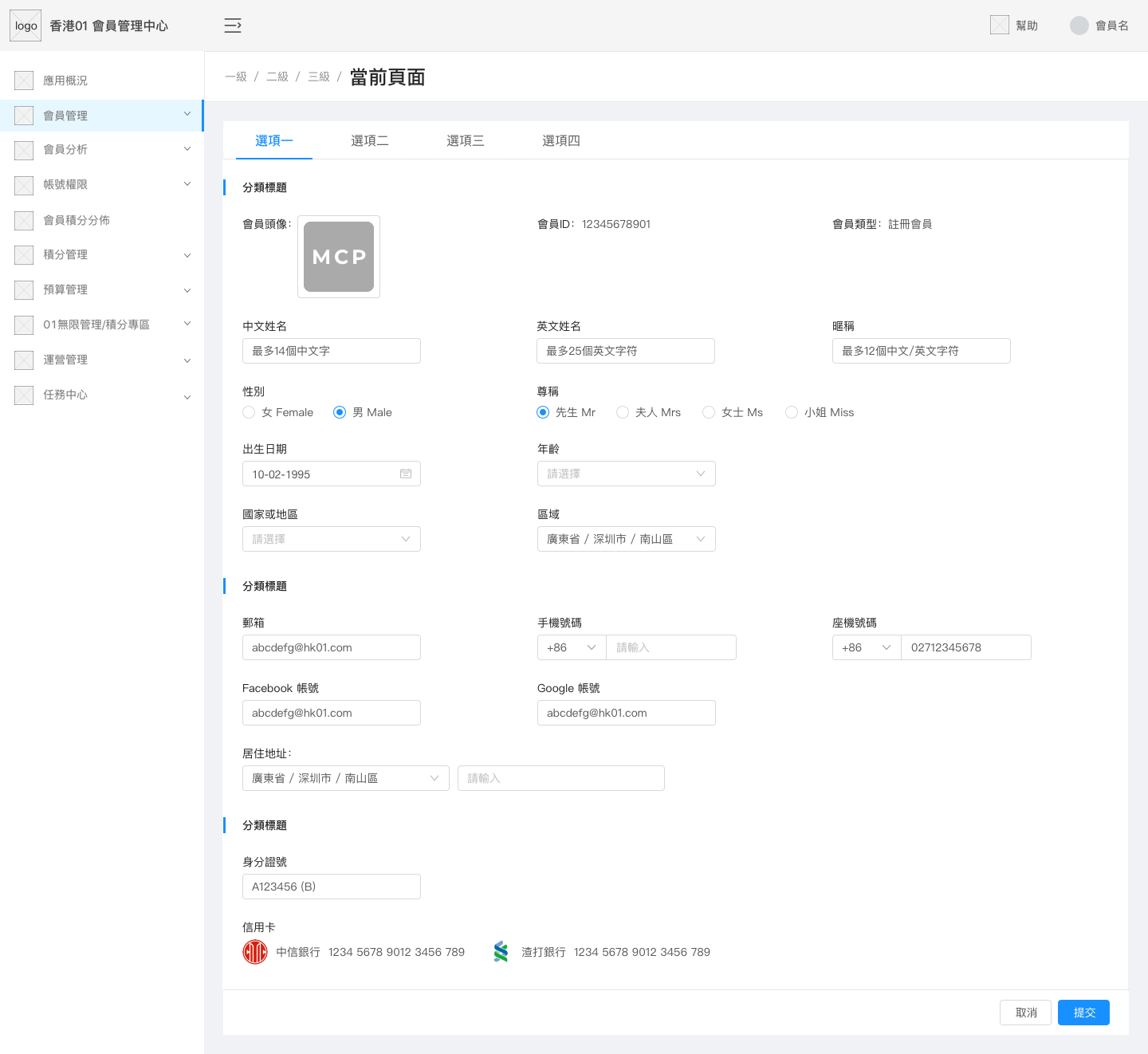
為了快速開發出 SAAS 後台系統,也由於目前暫時優先支持香港01,所以採用了螞蟻金服Ant Design的組件進行頁面設計。同時,也考慮到香港01 之前所使用的 CMS 皆採用了 Ant Design,故不多加改變用戶操作習慣,只將部分樣式調整。因前期為了堆功能,而沒注意到的一些小細節做了些變動設計,大致上框架並無太大變動。主要目的也在於新增的積分相關功能,希望能如期上線,並且不造成用戶在使用上因太大變動而造成的不便性。
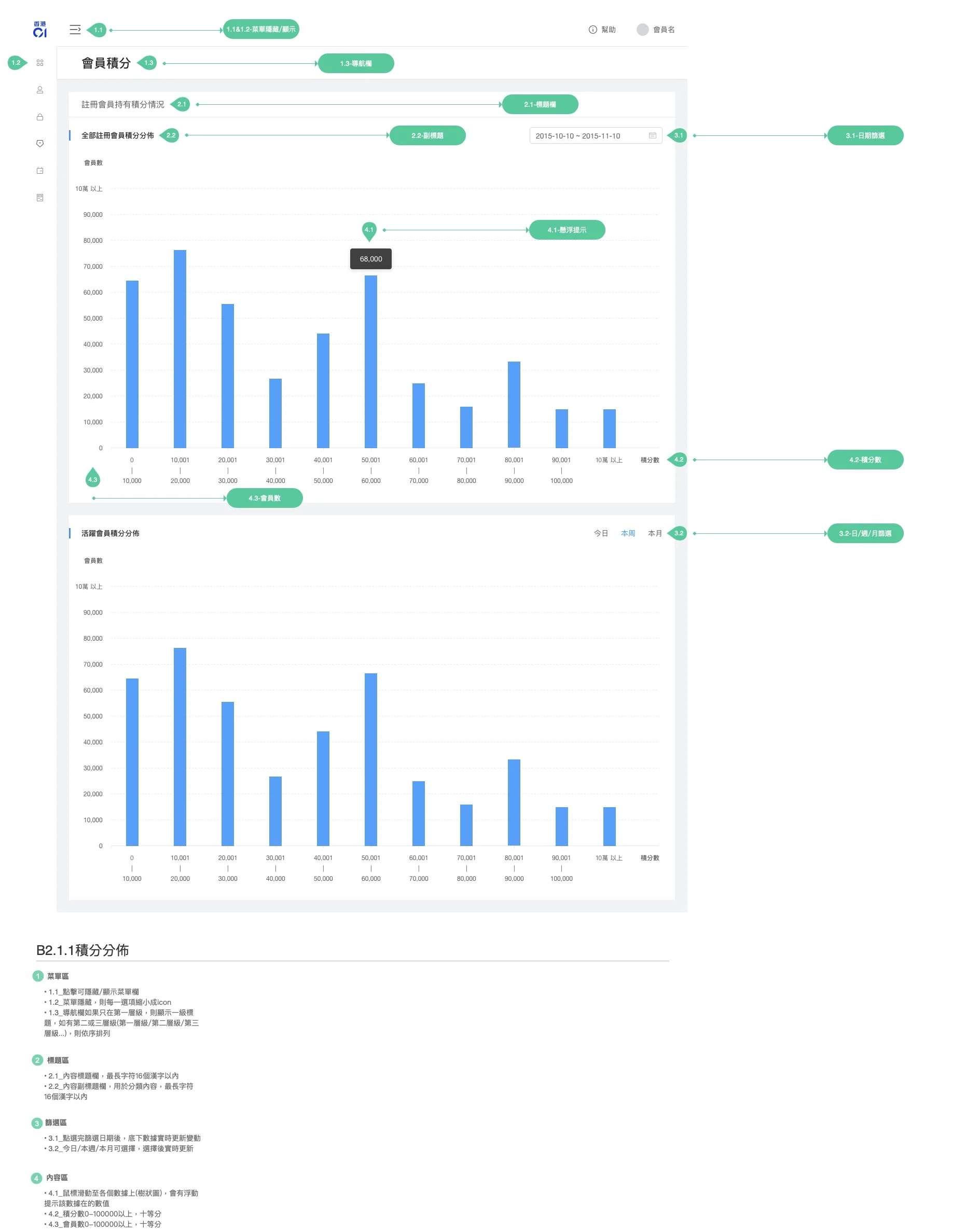
由於是個 to B 的項目,所以在前期快速定位了受眾用戶及部分調研工作,即便項目的設計時間有限,但調研是為了使工作能更加順利開展,並了解用戶之前的操作習慣,在重構時也能盡可能將設計符合用戶需求。在調研的過程中,用戶提到了頂部標題欄、部分按鈕位置的不統一、按鈕的功能重複性及展開菜單欄時推擠頁面⋯等的問題,在v 1.1中也做了相應的調整。
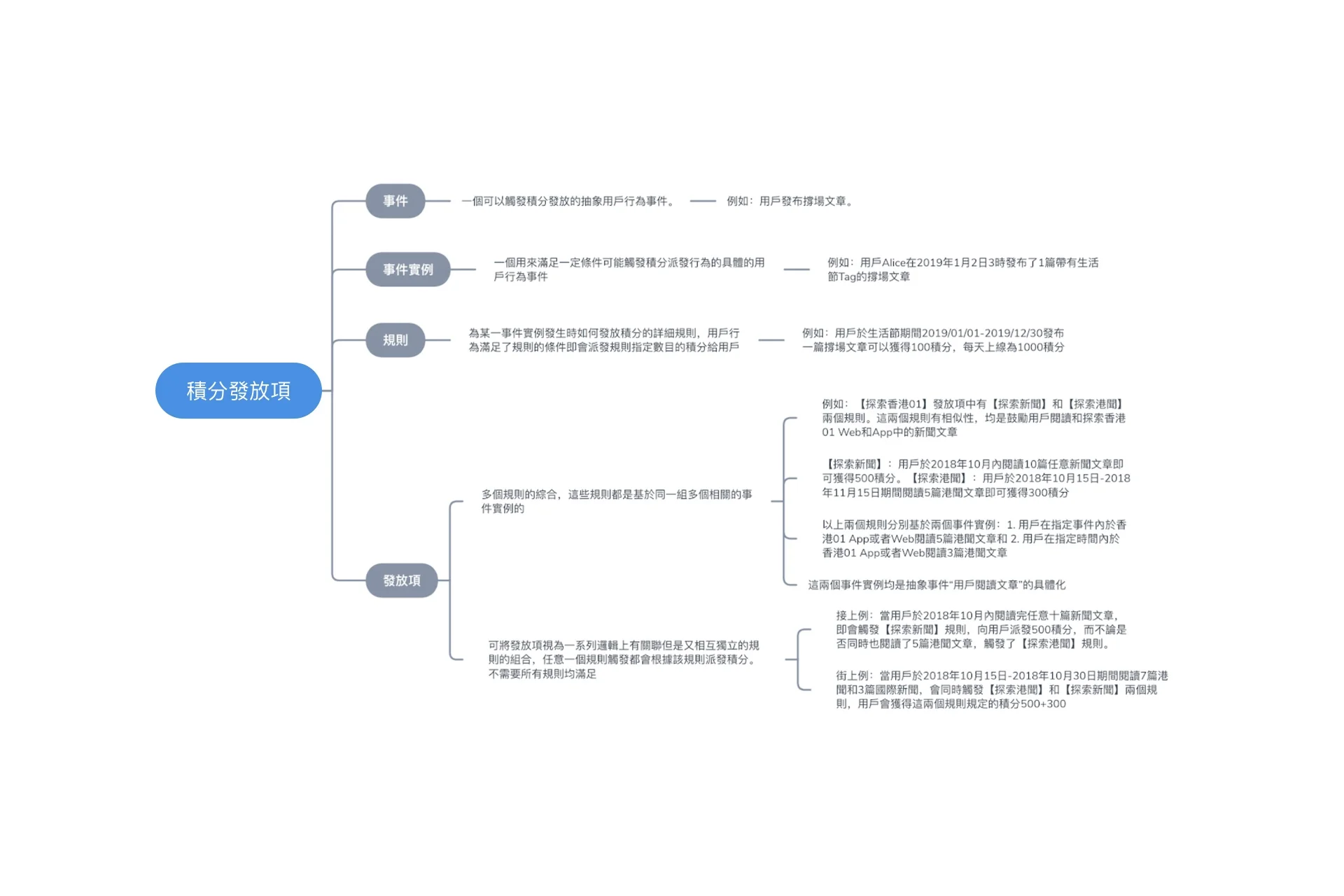
在提交測試時,積分方面的配置,也因為用語方面不同的詞彙用語面臨了一大挑戰,配置上的功能繁瑣也造成操作上有些複雜,所以雙方團隊組織了一次演練會議,各相關部組接派代表們進行用戶體驗,同時流程相關的內容也再次演練。雖在設計時已盡量將繁瑣的功能進行簡化,但在實操時還是有些不便利,所以在會後對於操作再次進行了優化。由於配置/派送/審批積分需各相關部門一同執行,所以還需要在設計完後,再次進行體驗測試。 B 端後台項目本就需要有點教育學習成本的存在,但交互要如果盡可能的調整到用戶所方便使用的情況下,那就不需要花費太多時間在學習系統操作上,能夠快速上手,且積分攸關於金錢,所以也需要多加注意細節,不容一絲馬虎。